Html标记中,用什么方法可以将整个表格在页面中居中?()A、place=middleB、type=middleC、align=centerD、type=center
题目
Html标记中,用什么方法可以将整个表格在页面中居中?()
- A、place=middle
- B、type=middle
- C、align=center
- D、type=center
相似考题
更多“Html标记中,用什么方法可以将整个表格在页面中居中?()A、place=middleB、type=middleC、align=centerD、type=center”相关问题
-
第1题:
[说明]
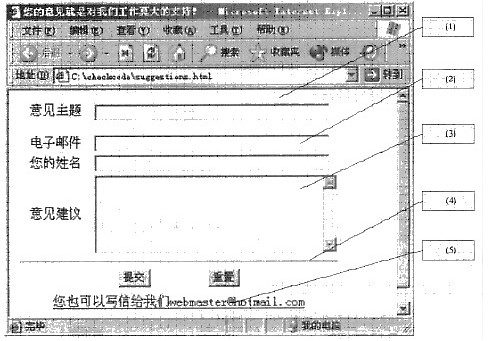
请根据网页显示的效果图,将HtML文本(n)处的解答填写在相应的解答栏内。

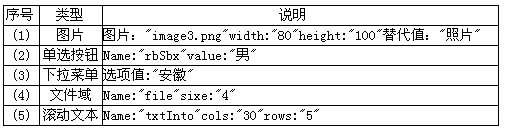
[上图网页中的元素说明]

[HTML文档代码]
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta. http-equiv= "Content-Type"content="text/html;charset=gb2312"><title>添加学生信息</title>
</head>
<body>
<formaction="add_Student.jsp"method="post"name="addforml">
<tablewidth="412"border="0"align="center"celipadding="0"cellspacing="0">
<tr>
<td colspan="3" align="center"><hr size="1"></td>
</tr>
<tr>
<tdwidth="92"align="center"> 学号</td>
<td width="215">
<input name="txtNumber" type="text" id="txtNumber"> </td>
<tdwidth="105"rowspan="5"align="center"valign="middle">
(1)
</td>
</tr>
<tr>
<tdheight="26"align="center">姓名</td>
<td><input name= "txtName"type="text"id="txtName"></td>
</tr>
<tr>
<td align="center">性别</td>
<td>
(2) 男
<inputtype="radio"name="rbSex"value="女">女
</td>
</tr>
<tr>
<tdheight="21"align="center",籍 贯</td>
<td><select name="selHome” id="selHome">
(3)
<option value="江苏">江苏</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
<option value="浙江">浙江</option>
<option value="山东">山东</option>
<option value="其他">其他</option>
</select></td>
</tr>
<tr>
<td align="center">电子邮件</td>
<td><inputname="txtEmail"type="text"id="txtEmail"></td>
</tr>
<tr>
<td align="center">联系电话</td>
<td><inputname="txtTel"type="text" id="txtTel"></td>
<td align="center">
(4)
</td>
</tr>
<tr>
<td height="15" colspan="3"><hr size="1"></td>
</tr>
<tr>
<td align="center",个人简介</td>
<td colspan="2">
(5)
</td>
</tr>
<tr>
<tdheight="23"colspan="3"align="center">
<inputtype="submit"name="Submit"value="提交">    
<inputtype="reset"name="Submit2"value="重置"> </td>
</tr>
<tr>
<td height="23" colspan="3" align="center"><hr size="1"></td>
</tr>
</table>
</form>
</body>
</html>
(1)
正确答案:imgsrc="image3.png"width="80"height="100"alt="照片">
imgsrc="image3.png"width="80"height="100"alt="照片"> -
第2题:
认真阅读以下网页制作和网页编程的内容,回答问题1~5,将解答填入对应的解答栏内。
(1) 网页制作
[说明]
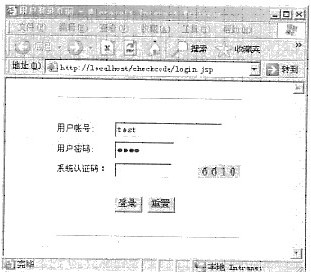
某网络资源站点用JSP实现了一个简单的验证码登录控制,网页效果如右图所示。

[login.jsp文档的内容]
<%@page contentType="text/html;charset=gb2312"language="java"import=
"Java.sql.*"errorPage=""%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>用户登录页面</title>
<meta. http-equiv="Content-Type"content="text/html;charset=gb2312">
<style. type="text/css">
<!--
STYLE1{
font-family:"宋体";
font-size:12px;
}
-->
</style>
</head>
<body>
<form. method="post" action="checkUser.jsp">
<table align="center"height="168">
<tr>
<td colspan="3"align=left><hr size="1"></td>
</tr>
<tr>
<td width="78"align=left> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td align=left><span class="STYLE1">用户账号:</span></td>
<td colspan="2">
<inputname="userID"type="text"id="userID"> </td>
</tr>
<tr>
<td align=left><span class="STYLEl",用户密码:</span></td>
<td colspan="2">
<inputname="userPwd"type="password"id="userPwd"size="10",</td>
</tr>
<tr>
<td align=left><span class="STYLE1">系统认证码:</span></td>
<tdwidth="114"><inputname="rand"type="text"value=""size="10" maxlength=4></td>
<td width="50"><img border="0" src="image.jsp"></td>
</tr>
<tr>
<td align=left> </td>
<td colspan="2"> </td>
</tr>
<tr>
<tdheight="23"align=left> </td>
<td colspan= "2"><inputname="submit"type=submit value="登录">
<input type= "reset"name="Submit"value="重置"></td>
</tr>
<tr>
<tdheight="15"align=left> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td colspan=4 align=center><hr size="1"></td>
</tr>
</table>
</form>
</body>
</html>
(2) 动态网页编程
[说明]
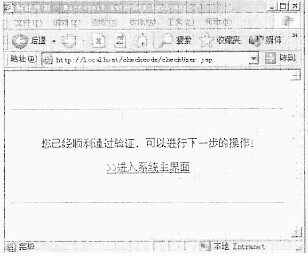
下图是用户登录提交以后的效果。
[
 ]
][Check.jsp文档的内容]
<%@ pagecontentType="text/html;charset=gb2312" language= "java"import="]ava.sql.*"errorPage='"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional/EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>验证页面</title>
<meta. http-equiv= "Content-Type"content="text/html;charset=gb2312">
</head>
<body>
<%
String userID=request.getParameter("userID");
String userPwd=request.getParameter("userPwd");
String rand=(String)session.getAttribute("rand");
String input=request.getParameter("rand");
%>
<br>
<br>
<hr size="1">
<br>
<br>
<center>
<%
if(rand.equals(input))
{
Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");
Connection con=DriverManager. getConnection(
"jdbc:odbc=testDB","test","test");
Statement stmt=con.createStatement(
ResultSet.TYPE_SCROLL_INSENSITIVE,
ResultSet.CONCUR_READ_ONLY);
String strSQL="SELECT*FROM AdminIn
正确答案:单行文本域、密码域、登录和重置两个按钮。
单行文本域、密码域、登录和重置两个按钮。 -
第3题:
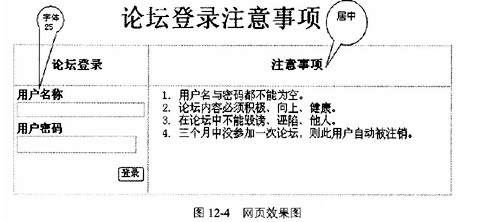
请根据网页显示的效果图(如图12-4所示),将HTML文本中(n)处解答填于纸相应的解答栏内。

<html>
<head>
<!-- TcmplateBeginEditable name="doctitle" -->
<title>论坛登录注意事项</title>
<!-- TemplateEndEditable -->
<meta. http-equiv="Content-Type" content="text/html; charset=-gb2312">
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
<1-- TemplateParam name="Header" type="boolean" value="tme" -->
<!-- TemplateParam name="this" type="boolean" value="tme" -->
<!-- TemplateParmn name="UserName" (1) value="textfieldl"-->
<!-- TemplateParam name="Password" type="text" value="textfieldl" -->
<!-- TemplateParam name="ButtonName" type="text" value="Submit" -->
<!-- TemplateParam name="ButtonLabel" type="text" value="Sign In" -->
<!-- TemplateParam name="FormAction" type="text" value="" -->
<!-- TemplateParam name="FormMethod" type="text" value="post" -->
<!-- TemplateParam name="FormName" type="text" value="forml" -->
<style. type="text/css">
<!--
.stylel {
font-size: 36px;
font-weight: bold;
}
-->
</style>
</head>
<body class="sub">
<div align="center"><span class="style1 ">论坛登录注意事项</span><br>
</div>
<formame="@@(FormName)@@method="@@(ForrnMethod) @@"action="@@(FormAetion) @@,,>
<table width="85%" border="0" cellspacing="0" cellpadding="1" class="TitleColor">
<tr style="vertical-align: top">
<td> <table width="100%" height="290" border="1" cellpadding="4" cellspacing="0">
<tt class="HeaderColor">
<td width="175" style="vertical-align: top"><!-- TemplateBeginEditable name="Title" -->
<h3 align="center">论坛登录</h3>
<!-- TemplateEndEditable --></td>
<td width="437" style="vertical-align: top"><!-- TemplateBeginIf eond="Header" -->
<!-- TemplateBeginEditable name="Title2" -->
<h3 align=(2)>注意事项</h3>
<!-- TemplateEndEditable --><!-- TemplateEndlf--></td>
</tr>
<tr style="vertical-align: top">
<td height="230" class="TitleColor"><!-- TemplateBeginEditable name="Title3"-->
<label for="usemame"><strong>用户名称</strong></label>
<!-- TemplateEndEditable --><br><input id="usemame" name="usemame"
type="text"(3)>
<p> </p>
<!-- TemplateBeginEditable name="Title4" -->
<label for="password"><strong>用户密码
<input id="password3" name="password" type="password" size="25">
</strong></label>
<!-- TemplateEndEditable -->
<div align="right"><strong>
&nbs
正确答案:(1)type="text" (2)"center" (3)size="25" (4)type="submit" (5)"登录" (6)</li> (7)</ol>
(1)type="text" (2)"center" (3)size="25" (4)type="submit" (5)"登录" (6)</li> (7)</ol> -
第4题:
HTML中,以下标记的type属性值(68)在浏览器中的显示不是按钮 形式。A.submitB.buttonC.passHTML中,以下<input>标记的type属性值(68)在浏览器中的显示不是按钮 形式。
A.submit
B.button
C.password
D.reset
正确答案:C
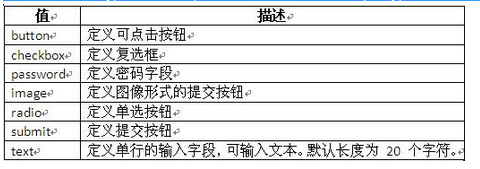
本题考查HTML语言的基本知识。HTML语言中input>标记含有多种属性,其中type属性用于规定input元素的类型,包含button、checkbox、hidden、image、password、reset.submit、text等几种,其中:button用于定义可点击的按钮;checkbox用于定义文档中的复选框;hidden用于定义隐藏的输入字段;image用于定义图像形式的提交按钮;password用于定义密码字段,该字段中的字符将被掩码;reset用于定义重置按钮,重置按钮可以清除表单中的所有数据;submit用于定义提交按钮,该按钮可以将表单数据发送至服务器;text用于定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符。 -
第5题:
在HTML页面中,要使用提交按钮,应将type属性设置为( )A.Radio
B.Submit
C.Checkbox
D.URL答案:B解析:在HTML页面中,type属性规定 input 元素的类型。语法为:属性值如下:
-
第6题:
Html标记中,用什么方法可以将整个表格在页面中居中()。
- A、place=middle
- B、align=center
- C、type=middle
- D、type=center
正确答案:B -
第7题:
以下()可以作为分段标记<P>中参数ALIGN的值。
- A、left
- B、middle
- C、top
- D、right
正确答案:A,D -
第8题:
居中标记()就是控制网页元素居中显示。
- A、<title></title>
- B、<pre></pre>
- C、<center></center>
- D、<b></b>
正确答案:C -
第9题:
使块元素居中的方法是()。
- A、margin:0 auto
- B、text-align:center
- C、align:center
- D、valign:center
正确答案:A -
第10题:
表格单元中,设定某单元格水平居中使用的属性和值是()
- A、ALIGN=MIDDLE
- B、VALIGN=MIDDLE
- C、ALIGN=CENTER
- D、VALIGN=CENTER
正确答案:C -
第11题:
我们想要将表格中的文字放在靠上居中的位置,应该怎么办?()
- A、align="middle" align="top"
- B、align="center" align="top"
- C、valign="middle" align="top"
- D、valign="top" align="center"
正确答案:D -
第12题:
单选题Html标记中,用什么方法可以将整个表格在页面中居中?()Aplace=middle
Btype=middle
Calign=center
Dtype=center
正确答案: B解析: 暂无解析 -
第13题:
下面是一段HTML标记,显示的表的边界宽度是______像素。基本表格<</div> <div class="qoption"> <div class="qcontent"><p>下面是一段HTML标记,显示的表的边界宽度是______像素。 <HTML> <HEAD> <TITLE>基本表格</TITLE> </HEAD> <BODY bgcolor="#FFFFFF"> <TABLE border="4"width="231"height="131"> <tr><td>姓名</td><td>学校</td> </tr> <tr> <td><div align="center">张莫</div></td> <td><div align="center">交大</div></td> </tr> <tr> <td><div align="right">陈和</div></td> <td><div align="right">重大</div></td> </tr> </TABLE> </BODY> </HTML></p><p>A.131</p><p>B.231</p><p>C.4</p><p>D.0</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:C<br> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第14题:</p> <p> <div class="qtitle">在HTML文档中,<input>标记的type属性的值为(37)时表示一个复选框。A.textB.checkboxC.radioD.subm</div> <div class="qoption"> <div class="qcontent"><p>在HTML文档中,<input>标记的type属性的值为(37)时表示一个复选框。</p><p>A.text</p><p>B.checkbox</p><p>C.radio</p><p>D.submit</p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:B<br>解析:超文本标识语言(HTML),是一种对文档进行格式化的标注语言。HTML文档的扩展名为.html或.htm。HTML文档中包含大量的标记,这些标记是一些用来对网页内容进行格式化和布局的命令和指令,用于对页面中的信息进行格式化和布局,定义页面在浏览器中查看时的外观。其中input>标记定义了一个用于用户输入的表单控件,通常位于form>标记内,type属性的值为“checkbox”时表示一个复选框。 </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第15题:</p> <p> <div class="qoption"> <div class="qcontent"><p>请根据网页显示的效果图(如图14-4所示),将HTML文本中(n)处的解答填于相应的解答栏内。</p><p>[说明]</p><p><img src='https://assets.51tk.com/asset/images/9d3defb3baba36a3a674a8cfcbf4248.jpg' /></p><p><html></p><p><head></p><p><!-- TemplateBeginEditable name="doctitle" --></p><p><title>Untitled Document</title></p><p><!-- TemplateEndEditable --></p><p><meta. http-equiv="Content-Type" eontent-"text/html; charset=gb2312"></p><p><!-- TemplateBeginEditable name="head" --></p><p><!-- TemplateEndEditable --></p><p><!-- TemplateParam name="BodyBackgroundColor" type="color" value="FFFFFF" --></p><p><!-- TemplateParam name="FooterColor" type="color" value="CCCCCC" --></p><p><!-- TemplateParam name="ImageTitleColor" type="color" value="CCCCCC" --></p><p><!-- TemplateParam name="Footer" type="boolean" value="true" --></p><p><style. type="text/css"></p><p><!--</p><p>body {</p><p>background-color: FFFFFF;</p><p>}</p><p>--></p><p></style></head></p><p><body marginwidth="0" marginheight="0" leffmargin="0" topmargin="0"></p><p><br></p><p><table width="45%" border="0" cellspaeing="2" cellpadding="4" align="center"></p><p><tr bgcolor="@@(ImageTitleColor )@@"></p><p><td height=-"20"><!-- TemplateBeginEditable name="ImageTitle" --></p><p><div align="center">图片浏览(日落) </div></p><p><!-- TemplateEndEditable --x/td>.</p><p></tr></p><p><tr></p><p><td width="60%" height="169" align="center"> <!-- TemplateBeginEditable name="Image" --></p><p><IMG nClick=over(this) title=放大 (1) name="image" width="318" height="137" (2) (3) ><!-- TemplateEndEditable --></td></p><p></tr></p><p></table></p><p><br></p><p><hr width="55 %" noshade size="1"></p><p><hr></p><p><!-- TemplateBeginEditable name="Navigation" --></p><p><table width="63%" border="0" cellspacing="0" cellpadding="4" align="center"></p><p><tr></p><p><td width="20%" align="right"><nobr><a href="">(4); First</a>|<a href="">(5);</p><p>Previous</a></nobr></td></p><p><td width="20%" align="center"><nobr><a href="">(6)</a>|2| <a href="">3</a></p><p>|<a href="">4</a> | <a href="">5</a></nobr></td></p><p><td align="left" width="20%"><nobr><a href="">Next ></a>|<a href="">Last</p><p>(7); </a></nobr></td></p><p></tr></p><p></table></p><p><!-- TemplateEndEditable --></p><p></body></p><p></html></p><p></p></div> </div> <br/><div class="qanswer"> <div> 正确答案:(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;><br>(1)src="Sunset.jpg" (2)hspace="4" (3)vspace="4" (4)<< (5)< (6)1 (7)>;> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第16题:</p> <p> <div class="qtitle">Html标记中,用什么方法可以将整个表格在页面中居中?()</div> <div class="qoption"> <div class="qcontent"><p>A.place=middle</p><p>B.type=middle</p><p>C.align=center</p><p>D.type=center</p></div> </div> <br/><div class="qanswer"> <div> 参考答案:C<br/> </div> </div></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第17题:</p> <p><p>通过使用ALIGN和VALIGN属性,可以以不同方式在单元中对齐表格元素。下面()值是VALIGN属性的可能值。</p><ul class="tk_select"><li>A、LEFT</li><li>B、MIDDLE</li><li>C、BOTTOM</li><li>D、TOP</li><li>E、CENTER</li></ul><br/>正确答案:<span>B,C,D</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第18题:</p> <p><p>在HTML的标签中,valign属性的不能取的值是()。</p><ul class="tk_select"><li>A、top</li><li>B、middle</li><li>C、center</li><li>D、bottom</li></ul><br/>正确答案:<span>C</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第19题:</p> <p><p>在HTML中要把文字、图片、表格等居中,可以用哪个标签()。</p><ul class="tk_select"><li>A、br</li><li>B、pre</li><li>C、h1</li><li>D、center</li></ul><br/>正确答案:<span>D</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第20题:</p> <p><p>在HTML中,如果要设置图像相邻文字与图像中间对齐,则图像标记<IMG>中的参数ALIGN的值应为()。</p><ul class="tk_select"><li>A、left</li><li>B、middle</li><li>C、top</li><li>D、right</li></ul><br/>正确答案:<span>B</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第21题:</p> <p><p>在标记中,其align属性值可以是()。</p><ul class="tk_select"><li>A、left</li><li>B、bottom</li><li>C、center</li><li>D、up</li></ul><br/>正确答案:<span>C</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第22题:</p> <p><p>下面选项中,可以设置页面中某个DIV标签相对页面水平居中的CSS样式是()。</p><ul class="tk_select"><li>A、margin:0auto</li><li>B、padding:0auto</li><li>C、text-align:center</li><li>D、vertical-align:middle</li></ul><br/>正确答案:<span>A</span></p> </div> </div> </li> <li class="list-group-item list-group-item-action"> <div class="p-2"> <div> <p>第23题:</p> <p><div class="question_type">多选题</div><div class="question_title">在HTML的的标记中,其type属性可以显示不同形状的项目符号,type属性的取值有()。</div><div class="choice_item"><span>A</span><p>type=”dot”</p></div><div class="choice_item"><span>B</span><p>type=”circle”</p></div><div class="choice_item"><span>C</span><p>type=”square”</p></div><div class="choice_item"><span>D</span><p>不加type属性</p></div><br/><div class="answer_item">正确答案: <span class="answer_item_span"> D,B </span></div><div class="answer_item">解析:<span class="answer_item_span"> 暂无解析 </span></div></p> </div> </div> </li> </ul> </div> </div> </div> <div class="col-4"> <div class="card"> <div class="card-header p-3"> <h5 class="p-0 m-0">相关内容</h5> </div> <div class="card-body"> <ul class="list-group list-group-flush"> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_42040/" class="text-dark text-decoration-none">光大银行柜员考试</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_11798/" class="text-dark text-decoration-none">国际商务单证员继续教育</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_14085/" class="text-dark text-decoration-none">神经外科基本理论知识竞赛</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_41582/" class="text-dark text-decoration-none">公共事业技能鉴定考试</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_12896/" class="text-dark text-decoration-none">汽机岗位考试</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_44658/" class="text-dark text-decoration-none">情商开发与心理调适</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_41632/" class="text-dark text-decoration-none">疾病预防控制人员业务知识竞赛</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_14310/" class="text-dark text-decoration-none">营改增热点问题知识竞赛</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_16072/" class="text-dark text-decoration-none">国外社会学理论</a> </div> </li> <li class="list-group-item list-group-item-action"> <div class=""> <a href="/c_43723/" class="text-dark text-decoration-none">人文医学</a> </div> </li> </ul> </div> </div> </div> </div> <div class="modal fade" id="pay_modal" tabindex="-1" role="dialog" aria-labelledby="pay_modal_title" aria-hidden="true"> <div class="modal-dialog modal-dialog-centered modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="pay_modal_title" title="该问题答案仅对会员开放,欢迎开通会员">开通会员查看答案</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> <iframe src="/Question/Pay/" height="458" style="width:100%" frameborder="0"></iframe> </div> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button> <a class="btn btn-success" href="/page/contact.html" target="_blank">联系客服</a> </div> </div> </div> </div><!--./pay_modal--> </div> <footer class="border-top footer text-muted"> <div class="container text-center"> <p class="mt-3"> <span class="font-weight-bold">热门分类:</span> <a class="text-muted" href="/caikuai/">财会金融</a> <span> </span> <a class="text-muted" href="/xueli/">学历提升</a> <span> </span> <a class="text-muted" href="/jisuanji/">计算机类考试</a> <span> </span> <a class="text-muted" href="/yiwei/">医卫资格</a> <span> </span> <a class="text-muted" href="/jianzhu/">建筑工程</a> <span> </span> <a class="text-muted" href="/zhaopin/">招聘考试</a> <span> </span> <a class="text-muted" href="/zhiyezige/">职业资格</a> <span> </span> <a class="text-muted" href="/zhiyejineng/">职业技能</a> <span> </span> <a class="text-muted" href="/jixujiaoxu/">继续教育</a> <span> </span> <a class="text-muted" href="/zhishiwenda/">知识竞赛</a> <span> </span> <a class="text-muted" href="/yuanchengjiaoyu/">远程教育</a> <span> </span> <a class="text-muted" href="/waiyu/">外语考试</a> <span> </span> <a class="text-muted" href="/waimao/">外贸类考试</a> <span> </span> <a class="text-muted" href="/qitaother/">其它</a> <span> </span> </p> <p class="mt-3"> <img src="//cdn.niusouti.com/asset/f1.png" /> <img src="//cdn.niusouti.com/asset/f2.png" /> <img src="//cdn.niusouti.com/asset/f3.png" /> </p> <p class="mt-3"> <a href="/page/about.html" class="text-muted">关于我们</a> <a href="/page/duty.html" class="text-muted">免责声明</a> <a href="/page/contact.html" class="text-muted">联系我们</a> <a href="/page/protocol.html" class="text-muted">服务协议</a> <a href="/page/huiyuan.html" class="text-muted">会员须知</a> <span> | </span> © 2020-2024 www.niusouti.com 牛搜题 - <a href="https://beian.miit.gov.cn/" class="text-muted" target="_blank">苏ICP备2022012128号</a> </p> </div> </footer> <script src="//lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.min.js" type="application/javascript"></script> <script src="//lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/bootstrap/5.1.3/js/bootstrap.bundle.min.js" type="application/javascript"></script> <script src="/js/main.js?v=iCyodl_9F_C9iwO4PSN6VZgs2915g1cJRgVCJ55TTjU"></script> <script type="application/ld+json"> { "@context": "https://zhanzhang.baidu.com/contexts/cambrian.jsonld", "@id": "https://www.niusouti.com/c_15749/qPDcwgz.html", "title":"Html标记中,用什么方法可以将整个表格在页面中居中?()A、place=middleB、type=middleC、align=centerD、type=center", "description": "Html标记中,用什么方法可以将整个表格在页面中居中?()A、place=middleB、type=middleC、align=centerD、type=center", "pubDate": "2024-01-11 09:31:16", "isOriginal": "0" } </script> <script> var im = navigator.userAgent.toLowerCase().match(/(ipod|iphone|android|coolpad|mmp|smartphone|midp|wap|xoom|symbian|j2me|blackberry|wince)/i) != null; if (im) { window.location.href = "https://m.niusouti.com/c_15749/qPDcwgz.html"; } var payModal = document.getElementById('pay_modal'); payModal.addEventListener('hidden.bs.modal', function (event) { window.location.reload(); }); </script> <script charset="UTF-8" id="LA_COLLECT" src="//sdk.51.la/js-sdk-pro.min.js"></script> <script>LA.init({id: "JhUtkEmEIEIJw6oX",ck: "JhUtkEmEIEIJw6oX"})</script> <script> var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?7085109f52e76e37ceb6b14412ab41cc"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> </body> </html>
