该网站用到了层叠样式表(CSS),其样式表文件(example.css)在网站根目录下的include文件夹下。某网页文件在网站根目录下的admin目录中,下面是该页面的部分代码,其作用是导入外部样式表文件。请为以下(2)~(4)空缺处选择合适的答案。供选择的答案:(2) A.a B.1ink C.CSS D.open(3) A.../include/example.css B.../admin/include/example.cssC.../admin/example.css D.../example.
题目
该网站用到了层叠样式表(CSS),其样式表文件(example.css)在网站根目录下的include文件夹下。某网页文件在网站根目录下的admin目录中,下面是该页面的部分代码,其作用是导入外部样式表文件。请为以下(2)~(4)空缺处选择合适的答案。

供选择的答案:
(2) A.a B.1ink C.CSS D.open
(3) A.../include/example.css B.../admin/include/example.css
C.../admin/example.css D.../example.css
(4) A.type B.include C.link D.content
相似考题
更多“ 该网站用到了层叠样式表(CSS),其样式表文件(example.css)在网站根目录下的include文件夹下。某网页文件在网站根目录下的admin目录中,下面是该页面的部分代码,其作用是导入外部样式表文件。请为”相关问题
-
第1题:
在层叠样式表(CSS)选择器语法中,用“”开头定义(11)选择器。通常,层叠样式表的使用方法有两种。其中,(12)方法将层叠样式表直接写在HTML的<head></head>标签之间,仅对当前网页起作用;(13)方法将层叠样式表写在一个独立的后缀为.css的文件中,可以对多个网页文件起作用。
正确答案:(11) D (12) 页面内嵌 (13) 外部链接
(11) D (12) 页面内嵌 (13) 外部链接 -
第2题:
网页设计人员创建了一个外部样式表webstyle.css,下面的说法中( )是正确的。
A.在<body></body>标签中引用wehstyle.css文件使用该样式表B.在<head></head>标签中引用webstyle.css文件使用该样式表C.在web页面中使用<style></style>标签引用webstyle.css文件使用样式表D.在相关标签内部使用style属性引用webstyle.css文件使用样式表
正确答案:B
-
第3题:
在页面中引入CSS样式表的几种方法()
A.内部样式表
B.其他网站中已有的样式表
C.行内样式表
D.外部样式表
行内式;内嵌式;链入式 -
第4题:
某网站用到的层叠样式表文件(example.css)在网站根目录下的include文件夹下,某网页文件在网站根目录下的admin目录中,请完成以下该页面导入外部样式表文件的部分代码。
<meta. http-equiv="Content-TyPe" content="text/html; charset=gb2312">
<(41) href="(42)" rel="stylesheet" type="text/ess">
A.a
B.link
C.css
D.open
正确答案:B
-
第5题:
试题二(15分)
阅读下列说明,回答问题 1 至问题3,将解答填入答题纸的对应栏内。
【说明】
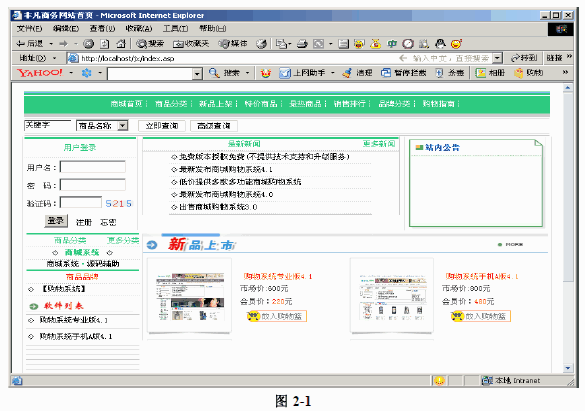
某电子商务网站主页如图 2-1 所示:

【问题1】(5 分)
以下是该网站主页部分的 html 代码,请根据图2-1 将(1)~(5)的空缺代码补齐:
<html>
(1) 非凡商务网站首页 (2)
<!-- (3) file="include/header.asp"-->
<table width="784" >
<tr >
……
<form. …… >
<td width="45%">
<input type="text" size="15" maxlength="15" (4) ="关键字" >
<select name="action" >
<option value="1" (5) >商品名称</option>
<option value="2">商品类别</option>
<option value="3">商品简介</option>
<option value="4">详细说明</option>
</select>
<input type="submit" value="立即查询" >
<input type="button" value="高级查询" nClick="location.href='search.asp'">
</td>
</form>
</tr>
</table>
</html>
【问题2】(5 分)
1.该网站所有页面都包含导航栏,为方便网站维护,建设网站时将导航栏置于文件
header.asp 中,这样做的优点是什么?(2 分)
2.该网站用到了层叠样式表(CSS),其样式表文件在网站根目录下的include 文件夹下,
名字叫做example.css。某网页文件在网站根目录下的admin 目录中,下面是该页面的部分代码,
其作用是导入外部样式表文件。请为下列(6)~(8)处选择合适的答案。(3 分)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
< (6) href=" (7) " rel="stylesheet" (8) ="text/css">
(6)备选答案
A. a B. link C.css D.open
(7)备选答案
A.../include/example.css B. ../admin/include/example.css
C. ../admin/example.css D. ../example.css
(8)备选答案
A.type B.include C.link D.content
【问题3】(5 分)
下面是用户登陆页面的部分代码,基本功能是检测用户是否填写用户名,如果没有填写,
跳出窗口提示错误,否则提交用户信息。请为下列(9)~(13)处选择合适的答案。
……
<form. name=loginfo method=post (9) ="chkuser.asp">
<input type=submit value="登录" nClick="return checkuu();">
</form>
……
<SCRIPT. language="JavaScript">
<!--
(10) checkuu()
{
if(checkspace(document.loginfo.username. (11) )) {
document.loginfo.username.focus();
(12) ("用户名不能为空!");
(13) false;
}
……
}
//-->
</script>
(9)~(13)备选答案
A.run B.action C.value D.return
E.a href F.alert G.submit H.function
正确答案:
