img { width: 150px; height: 100px; border-radius: 8px; } 代表设置网页上所有图片的样式
题目
img { width: 150px; height: 100px; border-radius: 8px; } 代表设置网页上所有图片的样式
相似考题
参考答案和解析
更多“img { width: 150px; height: 100px; border-radius: 8px; } 代表设置网页上所有图片的样式”相关问题
-
第1题:
在代码行“<img src="huangshan.jpg".width="150"height="150"alt="黄山"align="left"left"hspace="10"vspace="10">”中hspace="10"vspace="10"是什么意思?
正确答案:指定图片与正文的距离在垂直和水平方向距正文文本10
指定图片与正文的距离在垂直和水平方向距正文文本10 解析:对于图片标记IMG而言,可以通过设定hspace和vspace属性指定图片与正文的距离。 -
第2题:
应用下列哪些CSS属性后,会导致浏览器触发重排?()
- A、{width:100px;}
- B、{display:none;}
- C、{transform:translate(100px,100px);}
- D、{color:red;}
正确答案:A,B -
第3题:
如果在HTML页面中包含如下图片标签,则在下划线处添加()代码能够实现隐藏该图片的功能。 < img id=”pic” src=”Sunset.jpg” width=”400” height=”300” _____ >
- A、 style=”display:visible”;
- B、 style=”display:disvisible”;
- C、 style=”display:block”;
- D、 style=”display:none”;
正确答案:D -
第4题:
设置表格的高度为600的HTML代码是()
- A、<table height=500 width=600>
- B、<table vspace=600 hspace=500>
- C、<table height=600 width=500>
- D、<table vspacet=500 hspace=600>
正确答案:C -
第5题:
在HTML中,使用<IMG>标签插入图像,下列选项关于<IMG>的src属性说法正确的是()。
- A、用来设置图片文件的格式
- B、用来设置图片文件所在的位置
- C、用来设置鼠标指向图片时显示的文字
- D、用来设置图片周围显示的文字
正确答案:B -
第6题:
图像在网页显示的代码正确的是()
- A、<img src="Images/exit.gif"width="69"height="24">
- B、<imges src="exit.gif"width="69"height="24">
- C、<img url="Images/exit.gif"width="69"height="24">
- D、<imge src="Images/exit.gif"width="69"height="24">
正确答案:A -
第7题:
IE6下,制作一个大小为10*10px的div,样式是width:10px;height:10px;
正确答案:错误 -
第8题:
用鼠标石键单击网页中的一张图片,在快捷菜单中选择“图片”|“图片”|“另存为”命令,将会保存()。
- A、图片上所定义的超级链接
- B、该图片本身
- C、整个网页
- D、网页上的所有图片
正确答案:B -
第9题:
给图片加边框正确的写法是()。
- A、<img src="" border="blod"/>
- B、<img src="" width="1"/>
- C、<img src="" height="1"/>
- D、<img src="" border="1"/>
正确答案:D -
第10题:
在HTML中,点击图片”previous.gif”上的超级链接后页面将加载历史列表中的上一个URL页面。代码如下所示,应在下划线处填入() < img src=”previous.gif” width=”67” height=”21”>
- A、“javascript:history.go(-1)”;
- B、“history.go(1)”
- C、“history.go(-1)”
- D、“javascript:history.go(1)”
正确答案:A -
第11题:
单选题如果一次还本付息债券按单利计息,按复利贴现,其内在价值决定公式为( )。A<IMG style="FILTER: ; WIDTH: 161px; HEIGHT: 39px" height=39 alt="" hspace=0 src="https://static.tiw.cn//files/201202/20120222172336171.jpg" width=161 border=0>
B<IMG style="FILTER: ; WIDTH: 148px; HEIGHT: 39px" height=39 alt="" hspace=0 src="https://static.tiw.cn//files/201202/20120222172344780.jpg" width=148 border=0>
C<IMG style="FILTER: ; WIDTH: 136px; HEIGHT: 38px" height=38 alt="" hspace=0 src="https://static.tiw.cn//files/201202/20120222172350368.jpg" width=136 border=0>
D<IMG style="FILTER: ; WIDTH: 136px; HEIGHT: 41px" height=41 alt="" hspace=0 src="https://static.tiw.cn//files/201202/20120222172358505.jpg" width=136 border=0>
正确答案: B解析: 暂无解析 -
第12题:
单选题以下代码片断中,属于绝对定位的是()。A#box{width:100px;height:50px;}
B#box{width:100px;height:50px; position:absolute;}
C#box{width:100px;height:50px; position:static;}
D#box{width:100px;height:50px; position:relative;}
正确答案: D解析: 暂无解析 -
第13题:
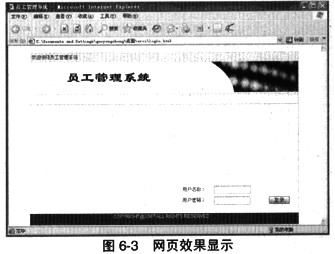
请根据网页显示的效果图(见图6-3)和网页中的元素说明回答问题。

以下是网页部分源代码,请填写______ 处的空格。
<html>
<head>
(1)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
<link hrel="./inc/style.css" rel="stylesheet" type="text/css">
<style. type="text/css"><!-- body { margin-left: Opx; margin-top: Opx; margin-right: Opx; margin-bottom: Opx;}
.style1 { font-family: Arial, Helvetica, sans-serif; color: FFFFFF; }
.style2 {color: FFFFFF}
--></style>
</head>
<body>
<br>
<table width="700" height="420" border="0" align="center" cellpadding="0"cellspacing="1" bgoolor="dddddd">
<tr>
<td valign="top"><table width="700" height="420" border="0" cellpading="0" cellspacing="0" bgcolor="ffff">
<tr>
<td valign="top"><table width="700" border="0" cellpadding="5" cellspacing="0" bgcolor="f1f1f1">
<tr><td>欢迎使用员工管理系统</td></tr>
</table>
<table width="700" height="80" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><(2)="./images/logotitle. gif" width="700" height="80"></td>
</tr>
</table>
<table width="700" height="38" border="0" cellpadding="0" cellspacing="0" background="./images/bg_link.gif">
<tr><td> </td></tr>
</table>
<table width="700" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="280"><IMG height="80" src="./images/logo. gif" width="389"></td>
<td valigr="bottom">
<form. method="post" name="Form. 1"(3)="login. asp">
<table width="300" border="0" cellspacing ="0" cellpadding="3">
<tr>
<td>用户名称: </td>
<td><input name="uid" maxlength="14" size="14" ></td>
<td>&nisp;</td>
<td> </td>
</tr>
<tr>
<td>用户密码: </td>
<td><input type="(4)"name="pwd" maxlength="6" size="14"></td>
<td> </td>
<td><input type="(5)"border="0" height="20" src="./images/login.gif" width:"54"></td>
</tr>
(6)
正确答案:(1)title>员工管理系统/title> (2)IMG src (3)action (4)password (5)image (6)/table>
(1)title>员工管理系统/title> (2)IMG src (3)action (4)password (5)image (6)/table> 解析:在head>和/head>之间的内容,是head信息。Head信息是不显示出来的,在浏览器中看不到。但是这并不表示这些信息没有用处。比如,可以在head信息中加上一些关键词,这有助于搜索引擎能够搜索到网页。
在title>和/title>之间的内容,是这个文件的标题。你可以在浏览器最顶端的标题栏看到这个标题。在body>和/body>之间的信息,是正文。从页面预览效果来看,此处代码需要显示在浏览器的标题栏,因此,需使用title标记:
title>员工管理系统/title>
(2)从网画页预览效果给出的部分代码来看,此处是显示一个logotitle.gif的图片。在 HTML中,常使用IMG nClick=over(this) title=放大>这个标记来插入图片。最基本的语法如下:
IMG nClick=over(this) title=放大 src="url">
url表示图片的路径和文件名 。比如url可以是“http://www.csai.cn/images/logo/csai_logo01.gif”,也可以是个相对路径“../images/logo/ csai_ logo01.gif”。因此,第二空为IMG nClick=over(this) title=放大 src。
(3)表单(form)是HTML的一个重要部分,主要用于采集和提交用户输入的信息。举个简单的例子,一个让用户输入姓名的表单的示例代码如下:
form. action="../html/csai.asp" meihod="get">
请输入你的姓名:
input type="text" name="yourname">
input type="submit" value="提交">
/form>
关于表单,我们要掌握的知识点主要有以下三个:
. 表单控件:通过HTML表单的各种控件,用户可以输入文字信息,或者从选项中选择,以及做提交的操作。比如,在上面的例子中,“input type="text"”就是一个表单控件,表示一个单行输入框。
. action:用户填入表单的信息总是需要程序来进行处理,表单里的action就指明了处理表单信息的文件。比如,上面例子中的“../html/csai.asp”表示将用csai. asp程序来处理表单信息。
. method:表示发送表单信息的方式。method有两个值,分别是get和post。get的方式是将表单控件的name/value信息经过编码之后,通过URL发送(可以在地址栏里看到);而post则将表单的内容通过HTTP发送(在地址栏看不到表单的提交信息)。一般来说,如果只是为取得和显示数据,用get;一旦涉及数据的保存和更新,那么用post。
通过上面分析,很显然,第(3)空处应该是action。
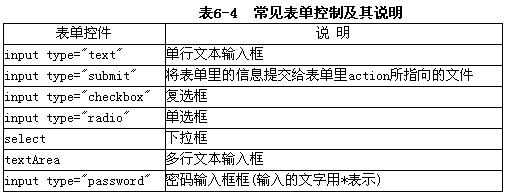
从网页预览效果给出的部分代码来看,此处是两个表单控件,分别是密码输入框与图片提交框。HTML表常用控件如表6-4所示。
. 密码输入框(input type="password")。密码输入框主要用于一些保密信息的输入。因为用户输入的时候,显示的不是输入的内容,而是黑点符号。例句如下:
input type="password" name="yourpw">
. 提交按钮(input type="submit")。通过提交可以将表单里的信息提交给表单中 action所指向的文件。例句如下:
input type="submit" value="提交">
. 图片提交(input type="image")。input type=image相当于input type=submit,
不同的是,input type=image以一个图片作为表单的提交按钮,其中src属性表示图片的路径。
input type="image"src="../images/icons/go.gif"> alt="提交" name="IMG nClick=over(this) title=放大submit".>
因此;(4)处为:password;(5)处为image。(6)从代码中不难观察出,table>表格标签还缺少一个结束标记/table>。HTML表格用table>表示。一个表格可以分成很多行(row),用tr>表示;每行又可以分成很多单元格(cell),用td>表示。这三个标记是创建表格最常用的标记,起始标记与结束标记必须成对出现。表格标签示例如下:
html>
body>
h4>两行三列的表格/h4>
table border="1">
tr>
td>100/td>
td>200/td>
td>300/td>
/tr>
tr>
td>400/td>
td>500/td>
td>600/td>
/tr>
/table>
/body>
/html>
表格预览效果如图6-9所示。
-
第14题:
关于图片大小的设置,以下说法正确的是()。
- A、在〈img〉标签中通过设置height和width属性值可设定图片高、宽度
- B、height=60表示设置图片的高度为60像素
- C、width=50%表示图片的宽度为显示器全屏宽度的50%
- D、当只设置了height值而没设置width值时,图像宽度保留
正确答案:A,B -
第15题:
如果在HTML页面中包含如下图片标签,则选项中的()语句能够实现隐藏该图片的功能。 < img id=”pic” src=”Sunset.jpg” width=”400” height=”300”>
- A、document.getElementById(“pic”).style.display=”visible”;
- B、document.getElementById(“pic”).style.display=”disvisible”;
- C、document.getElementById(“pic”).style.display=”block”;
- D、document.getElementById(“pic”).style.display=”none”;
正确答案:D -
第16题:
设置表格的宽度为600的HTML代码是()
- A、<table height=500 width=600>
- B、<table vspace=600 hspace=500>
- C、<table height=600 width=500>
- D、<table vspacet=500 hspace=600>
正确答案:A -
第17题:
以下关于img标签说法错误的是()。
- A、img标签可用于在网页中插入图片
- B、img标签是块级标签
- C、img标签的title属性用于指定替代文本
- D、img标签的src属性用于指定图片路径
正确答案:B,C -
第18题:
以下关于width属性和height属性语法格式正确的是()。
- A、width:15;
- B、width:60px;
- C、height:100%;
- D、height:100;
正确答案:B,C -
第19题:
下面关于主题样式的说法正确的有()
- A、主题样式是一组设计好的固定版面,它含有配套的固定元素
- B、当选择了一个主题之后,站点内所有的网页和以后添加的网页都使用该主题
- C、通过主题样式可以将网页的背景设置为图片
- D、预览网页可以在预览方式下预览,也可以使用浏览器预览
正确答案:A,C,D -
第20题:
以下定位,脱离文档流的是()。
- A、#box{width:100px ;height:50px;}
- B、#box{width:100px ;height:50px; postion:absolute}
- C、#box{width:100px ;height:50px; postion:relative}
- D、#box{width:100px ;height:50px; position:static}
正确答案:B -
第21题:
以下代码片断中,属于静态定位的是()。
- A、#bb{width:100px;position:relative}
- B、#bb{width:100px;position:static}
- C、#bb{width:100px;}
- D、#bb{width:100px;position:absolute}
正确答案:B -
第22题:
多选题关于图片大小的设置,以下说法正确的是()。A在〈img〉标签中通过设置height和width属性值可设定图片高、宽度
Bheight=60表示设置图片的高度为60像素
Cwidth=50%表示图片的宽度为显示器全屏宽度的50%
D当只设置了height值而没设置width值时,图像宽度保留
正确答案: D,A解析: 暂无解析 -
第23题:
多选题下面关于主题样式的说法正确的有()A主题样式是一组设计好的固定版面,它含有配套的固定元素
B当选择了一个主题之后,站点内所有的网页和以后添加的网页都使用该主题
C通过主题样式可以将网页的背景设置为图片
D预览网页可以在预览方式下预览,也可以使用浏览器预览
正确答案: D,C解析: 暂无解析 -
第24题:
单选题以下代码片断中,属于静态定位的是()。A#bb{width:100px;position:relative}
B#bb{width:100px;position:static}
C#bb{width:100px;}
D#bb{width:100px;position:absolute}
正确答案: A解析: 暂无解析
