Login.jsp为登录页面,表单代码如下:() <form action="index.jsp"method="post"> <input type="text" name="name"/> <input type="submit" value="login"/> </form> Index.jsp中直接显示用户名,以下哪种代码正确()A.${requestScope.name}B.<%=name%>C.${param.name}D.<%=param.name%>
题目
Login.jsp为登录页面,表单代码如下:() <form action="index.jsp"method="post"> <input type="text" name="name"/> <input type="submit" value="login"/> </form> Index.jsp中直接显示用户名,以下哪种代码正确()
A.${requestScope.name}
B.<%=name%>
C.${param.name}
D.<%=param.name%>
相似考题
更多“Login.jsp为登录页面,表单代码如下:() <form action="index.jsp"method="post"> <input type="text" name="name"/> <input type="submit" value="login"/> </form> Index.jsp中直接显示用户名,以下哪种代码正确()”相关问题
-
第1题:
下面是用户登录页面的部分代码,基本功能是检测用户是否填写用户名,如果没有填写,弹出对话框提示错误,否则提交用户信息。请为下列(9)~(13)处选择合适的答案。
.
.
.
<form. name=loginfo method=post(9)="chkuser.asp">
<input type=submit value="登录" nClick="return checkuu();">
</form>
<SCRIPT. language=" JavaScript" >
<!--
(10)checkuu()
{
if(checkspace(document,loginfo.username.(11))){
document.loginfo.username, focus();
(12)("用户名不能为空");
(13)false;
}
.
.
.
}
//-->
</script>
(9)~(13)备选答案
A. run B. action C. value D. return
E. a href F. alert G. submit H. function
正确答案:(9)B(action) (10)H(function) (11)C(value) (12)F(alert) (13)D(return)
(9)B(action) (10)H(function) (11)C(value) (12)F(alert) (13)D(return) 解析:本问题考查的是页面脚本的应用能力。
form>/form>标志对用来创建一个表单,即定义表单的开始和结束位置,在标志对之间的一切都属于表单的内容。form>标志具有Action、Method和Target属性。Action属性指明处理程序的程序名。
从题目提供的程序form. name=loginfo method=post>(9)="chkuser.asp">可见,以 post方式提交数据,并将数据提交给main_search.asp处理。所以(9)为Action。
根据题目要求网页要实现的功能是检测用户是否填写用户名,如果没有填写,则弹出对话框提示错误,否则提交用户信息,再根据input type=submit value=“登录” nClick="retum checkuu();”>可知,当用户单击“登录”按钮时会执行函数checkuu(),所以(10)为function,根据功能要求,在函数checkuu()中首先判断usemame的值是否为空,所以(11)为value,(12)为alert,(13)为return。 -
第2题:
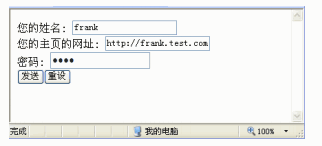
下图是HTML文件submit.html在IE中的部分显示效果。
请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type= text name=网址value=http://><br>
密码:
<input type= (44) name=密码><br>
<input type=submit value=“发送”><input type= (45) value=“重设”>
</form>
(44)
A.text
B.password
C.passwd
D.key
正确答案:B
-
第3题:
以下是该出版社用户登录页面(参考图1-18网页的右上角)的部分代码,基本功能是检测用户是否填写用户名,如果没有填写,将跳出提示错误的窗口,否则提交用户信息。请为以下(8)~(12)空缺处选择合适的答案。 ... </form. name=loginfo method=post (8)="chkuser.asp"> <input type=submit value="登录" nClick="return checkuu ( ) ;" > <//form> ... </SCRIPT. language="JavaScript"> </!-- (9) checkuu () { if (checkspace (document.loginfo.username. (10) ) ) { document.loginfo.username.focus () ; (11) ("用户名不能为空!"); (12) false; } ... } --> <//script>
A. run B. action C. value D. return
E. a href F. alert G. submit H. function
正确答案:(8)B或action (9)H或function (10)C或value (11)F或alert (12)D或return
(8)B,或action (9)H,或function (10)C,或value (11)F,或alert (12)D,或return 解析:这是一道要求读者掌握用户登录页面源代码设计的实际操作题。本题的解答思路如下。
在表单form语句中,action属性后面的等号表明当这个表单提交后,浏览器需要执行的动态程序。本试题中,语句form. name=loginfo method=post action="chkuser.asp">表示用户的信息是以POST的方式送往其处理文件chkuser.asp。即(8)空缺处所填写的内容为“action”。
对于(9)空缺处所填写的内容是关键字“function”,用于声明checkuu过程的名称、参数及其执行体的代码。
对于“检测用户是否填写用户名,如果没有填写,将跳出提示错误的窗口,否则提交用户信息”的编程代码如下。
if (checkspace (document.loginfo.username.value)){
document.loginfo.username.focus();
alert("用户名不能为空!");
return false;
}
其中,Alert组件用于用户进行某个操作时弹出警告提示信息。可见,(10)~(12)空缺处所填写的内容分别是“value”、“alert”、“return”。 -
第4题:
某留言系统采用ASP+Access开发,其后台管理登录页面如图4-1所示。

图4-1
【问题1】(9分)
以下是该后台管理登录页面login.asp的部分代码,请仔细阅读该段代码,根据图4-1 将(1)~(9)的空缺代码补齐。
<!--include file=“conn.asp”-->
<!--include file=“md5.asp”-->
<!--include file=“bbb.asp”-->
<%
If request.Form(“submit”)=“管理登录”Then
user_name = request.Form(“ (1) ”)
password = request.Form(“ (2) ”)
verifycode = request.Form(“ (3) ”)
If user name =“” Then
Callinfoback(“用户名不能为空!”)
End If
......
Set (4) = server. CreateObject(“adodb.recordset”)
sql = “select * from administrator (5) user_name = “&user_name&”and
password = “&md5(password)””
rs.Open (6) ,conn,1,1
If (7) rs.EOF Then
session(“user_name”)= user_name
response.redirect“information.asp”
Else
Call infoback(“用户名或密码错误!”)
End If
End If
%>
<html >
......
<body>
<form. method=“post”action=“login.asp”id=“login”>
<hl>管理员登录</hl>
<label for=“user_name”>用户名:
<input name=“user_name” type=“text” class=“user_name” id=“uname” size=“25”/>
</label>
<label for=“password“>密码:
<input name=“password”type=“password”id=“pword” size=“25”/>
</label>
<label for=“verifycode”>验证码:
<input name=“verifycode” type=“text” class=“verifycode” id=“vcode” size=“10”
maxlength=“4”/>
<img src=“code.asp” nclick=“javascript.:this.src=‘code.asp?tm=’+Math.random()”
style=“cursos:pointer” alt=“点击更换” title=“点击更换”/></label>
<p class=“center”>
<input name=“reset”type=“ (8) ” class=“submit” value=“清除数据”/>
<input type=“ (9) ” name=“submit” class=“submit”value=“管理登录”/>
</p>
</form>
</body>
</html>
(1)~(9)备选答案如下:
A.pword B.where C.uname D.vcode E.reset
F.submit G.rs H.sql I. Not
正确答案:request.form方法:获取客户端表单信息(通常是POST方法提交的表单)。
user_name、password、varifycode为变量,分别用三个文本字段表单元素的ID结合request.form方法进行赋值。
语句Set rs = server. CreateObject(“adodb.recordset”)为建立数据记录集实例。
语句sql = “select * from administrator where user_name = “&user_name&”andpassword = “&md5(password)””为定义一条带条件查询的SQL语句(用sql引用)。
语句rs.Open sql,conn,1,1 为定义以只读方式打开数据集记录。一般情况下,执行rs.open sql .conn是查询数据库中是否有符合该SQL语句的记录,如果记录存在那么rs.Eof=false,如果不存在那么rs.eof=true,if not rs.eof就是如果记录集指针没有到达最后一条记录之前,指针继续下移。
【问题1】(9分,每空1分)
(1)C或uname
(2)A或pword
(3)D或vcode
(4)G或rs
(5)B或where
(6)H或sql
(7)I或Not
(8)E或reset
(9)F或submit
-
第5题:
阅读以下关于网页制作和网页编程的说明,回答问题1至问题4。
某公司电子商务网站首页如下图所示。网页制作使用了CSS技术,CSS文件style.css位于发布目录c:\website下的css目录中。

下面给出首页的部分代码。
<html>
< (1) >
<title>找东东网—找我喜欢!</title>
<link (2)=”stylesheet”(3)=”text/css” href=”(4)”/>
</head>
<body>
<form. name=searchinfo method=post nclick=”chkuser.asp”>
<input name=”textfield” type=”(5)”(6)=”请输入搜索项目” size=”70”
maxlength=”50”/>
<input type=”submit” name=”submit” value=”搜索” />
</form>
<form>
<input name=”mobile” type=”radio” value=”移动”(7)/>移动<input name=
“unicom” type=”radio” value=”联通” />联通<input name=”smart” type=”radio”
value=”小灵通”/>小灵通
</form>
……省略部分代码
</body>
</html>
请将上述HTML代码中空缺的部分补充完整。
正确答案:
-
第6题:
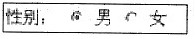
在网页中创建如下图所示的表单控制的HTML代码是______。

A.性别:<input name="rbsex"type="radio"value="男"checked="cbecked"/>男<input name="rbsex"type="radio"value="女"/>女
B.性别:<input name="rbsex"type="radio"value="男"checked="checked"/>男<input name="rbsex"type="checkbox"value="女"/>女
C.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="radio"value="女"/>女
D.性别:<input name="rbsex"type="checkbox"value="男"checked="checked=">男<input name="rbsex"type="checkbox"value="女"/>女
正确答案:A
解析:本题所示的表单控件主要是单选按钮,其HTML标签的类型为radio,checkbox是复选框. -
第7题:
在HTML页面中包含一个按钮控件mybutton,如果要实现点击该按钮时调用已定义的Javascript函数compute,要编写的HTML代码是()。
- A、〈input name=“mybutton” type=“button” onBlur=“compute()” value=“计算”〉
- B、〈input name=“mybutton” type=“button” onFocus=“compute()” value=“计算”〉
- C、〈input name=“mybutton” type=“button” onClick=“functioncompute()” value=“计算”〉
- D、〈input name=“mybutton” type=“button” onClick=“compute()” value=“计算”〉
正确答案:D -
第8题:
增加表单的复选框的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=text>
- D、<input type=checkbox>
正确答案:D -
第9题:
下面哪种方法可以设置单行文本框的默认值为“在这里输入用户名”?()
- A、〈input type=’text’ name=’txtUserId’ value=’在这里输入用户名’〉
- B、〈input type=’text’ name=’txtUserId’〉在这里输入用户名〈/input〉
- C、〈textarea type=’memo’ name=’txtUserId’ value=’在这里输入用户名’〉
- D、〈textarea type=’memo’ name=’txtUserId’〉在这里输入用户名〈/textarea〉
正确答案:A -
第10题:
增加表单的多行文本域的HTML代码是()。
- A、<input type=submit></input>
- B、<textarea name="textarea"></textarea>
- C、<input type=radio></input>
- D、<input type=checkbox></input>
正确答案:B -
第11题:
单选题下面哪种方法可以设置单行文本框的默认值为“在这里输入用户名”?()A〈input type=’text’ name=’txtUserId’ value=’在这里输入用户名’〉
B〈input type=’text’ name=’txtUserId’〉在这里输入用户名〈/input〉
C〈textarea type=’memo’ name=’txtUserId’ value=’在这里输入用户名’〉
D〈textarea type=’memo’ name=’txtUserId’〉在这里输入用户名〈/textarea〉
正确答案: A解析: 暂无解析 -
第12题:
单选题增加表单的多行文本域的HTML代码是()。A<input type=submit></input>
B<textarea name=textarea></textarea>
C<input type=radio></input>
D<input type=checkbox></input>
正确答案: D解析: 暂无解析 -
第13题:
在网页中创建一个如下图所示的表单控件的HTML代码是______ 。

A.<input type=“text”name=“T1” size=“20”>
B.<textarea rows=“1”name=“T1” cols=“20”></textarea>
C.<input type=“radio”value=“T1”checked name=“R1”
D.<select size=“1”name=“T1”></sclect>
正确答案:B
解析:网页中的可输入表项及项目选择称为表单。在网页中可通过表单交流和反馈信息。本题要求的输入表项是一个多行文本框,可以用上下滚动行的方式显示多行。应使用textarea>标记来实现,其中name列出了控制操作名,rows和cols列出了不用滚动就可以看到的行数与列数(字符数)。选项A表明采用单行文本输入框;选项C表明采用单选按钮:选项D表明采用下拉式菜单选择框。 -
第14题:
● 下图是HTML文件submit.html在IE 中的部分显示效果。

请完成下面submit.html中部分html代码。
<form. action=/cgi-bin/post-query method=POST>
您的姓名:
<input type=text name=姓名><br>
您的主页的网址:
<input type=text name=网址 value=http://><br>
密码:
<input type=(44) name=密码><br>
<input type=submit value="发送"><input type=(45) value="重设">
</form>
(44)
A. text
B. password
C. passwd
D. key
(45)
A. send
B. reset
C. restart
D. replace
正确答案:B,B
-
第15题:
在 Web 服务器端有一个表单文件如下:
<html>
<head><title>check</title></head>
<body>
<form. action=”check.jsp” method=”post”>
Please input your name and password:<br>
username: <input type=”text” name=”username”><br>
password: <input type=”password” name=”usrpwd”><br>
<input type=”submit” name=”confirm” value=”confirm”>
</form>
</body>
</html>
现在需要在 check.jsp 文件中实现如下功能:对用户输入的用户名和密码进行检查,如果合法,则在网页中
直接输出字符串”login success”;如果不合法,则直接在网页中输出字符串”login failure”;假定该网站的用户
信息被保存在数组 s[]={”jack”,”jack2006”}中,s[0]为用户名,s[1]为用户密码。请问 check.jsp 应该如何利用
脚本实现上述功能,写出完整的程序代码。不考虑用户输入中文字符的情况。
提示:可调用字符串自带的 equals()方法进行合法的用户名和密码与用户输入参数的比较。
正确答案:
-
第16题:
某 html 文档中有如下代码,则在浏览器中打开该文档时显示为( )。 <form> Listl: <input type="text" name="List1" /> <br / > List2: <input type="text" name="List 2 " /> < /form>
A.
 B.
B. C.
C. D.
D. 正确答案:A
正确答案:A
-
第17题:
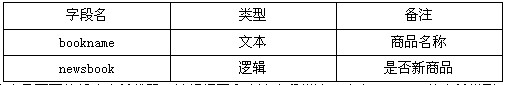
该商务网站数据库中商品表的部分字段如下:

下面是后台修改商品页面的部分表单代码,请根据图和上述字段描述,确定(7)~(9)的表单类型,将答案填写在对应位置。
1.<input name="newsbook" type=" (7) " id="nb" value="1"
<%if rs1("newsbook")=1 then%>checked<%end if%>>
2.<input name="bm" type=" (8) id="bn" size="30" value="<%=rs1("bookname")%>">
3.<input type=" (9) " name="go" value="修 改" nClick="return check();">
正确答案:(7)checkbox (8)text (9)submit
(7)checkbox (8)text (9)submit 解析:考查的是Web程序代码。
由上图和商品表字段可以看出,第1小题是“新品”选项,类型是复选框,第2小题是商品名称,其表单类型是文本型,第3小题是“修改”按钮,类型是提交按钮。其具体代码如下:
1.input name="newsbook" type="checkbox" id="nb" value="1"
%ifrs1("newsbook")=1 then%>checked%end if%>>
2.input name="bm" type="text" id="bn" size="30" value="%=rs1("bookname")%>">
3.input type="submit" name="go" value="修 改" nClick="return check();"> -
第18题:
在HTML页面中,定义了如下的Javascript函数,则正确调用该函数的HTML代码是() function compute(op){ alert(op); }
- A、<input name=”a” type=”button” onclick=”compute(this.value)” value=”+”>
- B、<input name=”b” type=”button” onclick=”compute(‘-‘)” value=”-”>
- C、<input name=”c” type=”button” onclick=”compute(“*”)” value=”*”>
- D、<input name=”d” type=”button” onclick=”compute(/ )” value=”/”>
正确答案:A,B -
第19题:
要在表单中添加提交按钮,实现在用户单击“提交”按钮时,自动将表单提交道ACTION属性中指定的位置。下列语句正确的是()。
- A、<FORM METHOD=”POST” ACTION=http://www.xmission.com> <INPUT TYPE=”button” VALUE=”提交”NAME=“b1”></FORM>
- B、<FORM METHOD=”POST” ACTION=http://www.xmission.com> <INPUT TYPE=”reset” VALUE=”提交”NAME=“reset1”></FORM>
- C、<FORM METHOD=”POST” ACTION=http://www.xmission.com> <INPUT TYPE=”submit” VALUE=”提交”NAME=“submit1”></FORM>
- D、 <FORM METHOD=”POST” ACTION=http://www.xmission.com> <INPUT TYPE=”submit” VALUE=”提交”NAME=“b1”></FORM>
正确答案:C,D -
第20题:
增加列表框的HTML代码是()
- A、<input type=submit></input>
- B、<textarea name="textarea"></textarea>
- C、<select multiple></select>
- D、<input type=checkbox></input>
正确答案:B -
第21题:
以下Form表单元素描述,()是错的。
- A、〈input type="password"〉表示密码框
- B、〈input type="reset"〉表示提交按钮
- C、〈select name="radio"〉表示单选框
- D、〈input type="text"〉表示文本框
正确答案:B -
第22题:
增加表单的文字段的HTML代码是()
- A、<input type=submit>
- B、<input type=iamge>
- C、<input type=text>
- D、<input type=hide>
正确答案:C -
第23题:
单选题在HTML页面中包含一个按钮控件mybutton,如果要实现点击该按钮时调用已定义的Javascript函数compute,要编写的HTML代码是()。A〈input name=“mybutton” type=“button” onBlur=“compute()” value=“计算”〉
B〈input name=“mybutton” type=“button” onFocus=“compute()” value=“计算”〉
C〈input name=“mybutton” type=“button” onClick=“functioncompute()” value=“计算”〉
D〈input name=“mybutton” type=“button” onClick=“compute()” value=“计算”〉
正确答案: A解析: 暂无解析 -
第24题:
单选题以下Form表单元素描述,()是错的。A〈input type=password〉表示密码框
B〈input type=reset〉表示提交按钮
C〈select name=radio〉表示单选框
D〈input type=text〉表示文本框
正确答案: C解析: 暂无解析
